The Debugging Chronicles : "코드의 미학"
[웹 브라우저] Network panel 파헤치기 본문

업무를 보다가 선임이 " 요청 url이랑 페이로드 모두 알려주세요" 라고 말했는데
무엇을 해야할지 몰라서 벙... 쪄 버렸다.
오시더니 개발자도구에서 네트워크 패널을 열고 확인하셨다..
그래서 알아보는 네트워크 패널!
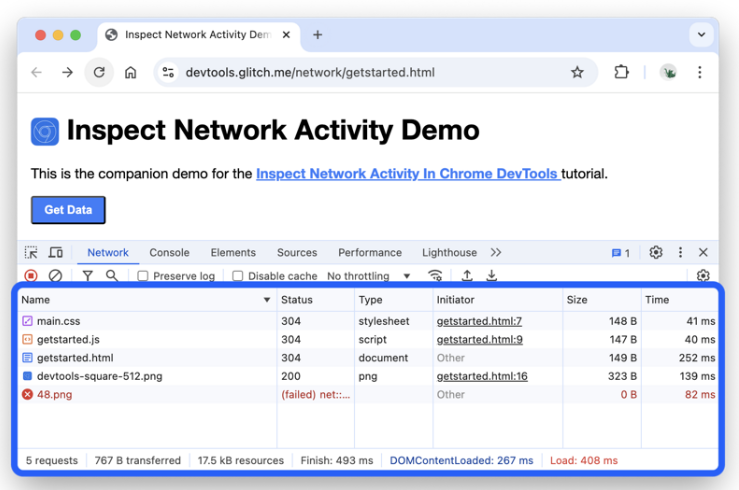
네트워크 로그의 각행은 리소스를 나타낸다.

기본적으로 리소스는 시간순으로 표시된다.
최상위 리소스는 일반적으로 기본 HTML문서! 하단 리소스는 가장 최근에 요청된 리소스이다.
각 열은 리소스에 관한 정보를 나타낸다.
- status : HTTP 응답 코드
- type : 리소스 유형
- initiator : 리소스가 요청된 원인. Initiator열의 링크를 클릭하면 요청을 일으킨 소스 코드로 이동
- size : 네트워크를 통해 전송된 리소스의 양
- time : 요청에 걸린 시간
자세히 보기
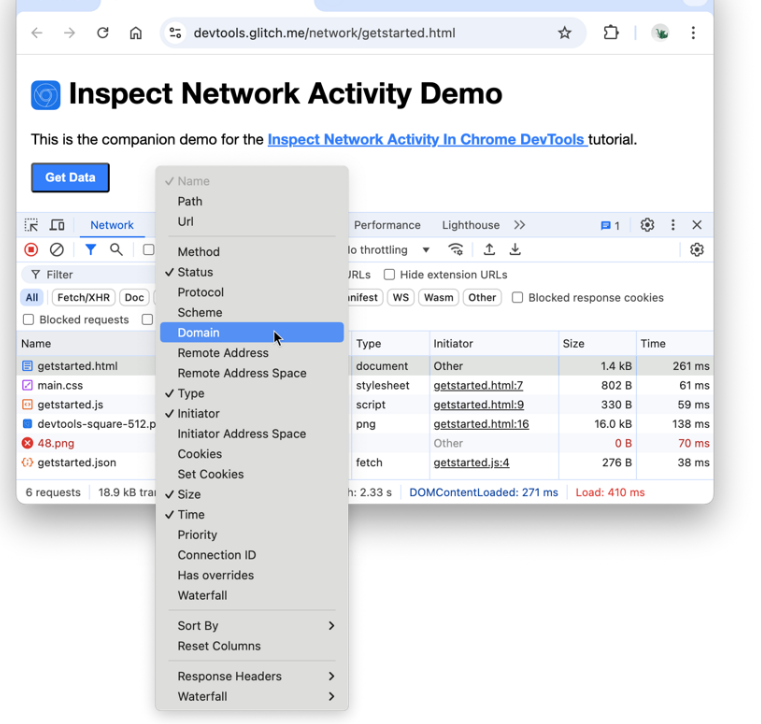
사용하거나 사용하지 않는 열은 숨길 수 있다.
네트워크 로그 표의 헤더에 마우스 오른쪽 버튼을 클릭하면 많은 숨겨진 열들이 나온다.

리소스 세부정부 검사
각 각의 리소스를 클릭하면 자세한 내용을 확인할 수 있다.

- Headers 탭 : HTTP 헤더를 검사할 수 있다.

- preview 탭 : 기본 HTML 랜더링 확인이 가능하다.
이 탭은 API가 HTML로 오류 코드를 반환하고 HTML 소스 코드보다 랜더링된 HTML을 더 쉽게 읽을 수 있거나 이미지를 검사할 때 유용하다.

Response 탭 : HTML 소스 코드를 확인 가능하다.

-initiator 탭 : 요청 시작점 체인을 매핑하는 트리를 본다.

-Timing 탭 : 이 리소스의 네트워크 활동을 세부적으로 확인 가능하다.
네트워크 헤더 및 응답 검색

'FrontEnd' 카테고리의 다른 글
| [카카오 지도 API] 2. 화면에 보이는 곳에만 필터링하여 마커 찍기(Next.js,TypeScript) (0) | 2025.01.14 |
|---|---|
| [카카오 지도 API ] 1. 반경 값 구하기(Next.js, TypeScript) (0) | 2025.01.14 |
| 개발자 도구 - Application Panel (0) | 2024.12.30 |
| 웹에 최적화된 안내창 (1) | 2024.09.04 |
| 이미지(파일) 업로드 (0) | 2024.08.27 |




