The Debugging Chronicles : "코드의 미학"
비동기 처리 - 개념 본문
비동기 처리
프론트엔드 프레임워크의 핵심
"DB"를 View에서 사용하는데, "화면변경이 없다"
사용자가 어플리케이션에서 ~~~~했을 때만 수행했을 경우
이런 경우가 있다.

사이트에서 사용자가 동작을 하지 않아도 움직이는 기능들은 미리 등록한 스크립트 일 확률이 높다.
근데 여기서 사용자가 사용할 수 없는 아이디를 입력했을 경우에만 빨간 글씨가 나온다

어플리케이션에서 사용자가 "DB에 이미 존재하는 아이디를 입력"했을 때 기능을 수행하는 경우가 있다.
그래서 DB를 확인해봐야 수행을 할 수 있다.
그 뜻은 DB=model에게 정보를 요청해야하고 ----->컨트롤러에게 DB를 확인해야한다
이때는 get, post같은 요청을해야하니까 URL변경을 해야하고 그러려면 화면을 변경해야하고 그러면 화면이 깜박꺼린다.(Reload)
view에서 controller에게 요청을 하면 화면이 reload 되는 건 url이 변경되기 떄문에 당연한 것이다!
그런데....

여기서는 화면이 리로드 되지 않는다
컨트롤러에서 DB(model)한테 selectone 요청을 했는데도 reload가 되지 않는다....
이게 바로 비동기 처리 이다.!!
View에서 DB(model) 의 정보를 화면의 깜빡이 없이/ 화면 변경없이 / reload없이 / 요청없이 / url 변경없이 받아오는 기술이다!
대표적인 예

순간 순간 데이터베이스를 받아오는 것이다.
자 그럼 비동기 처리를 사용해보자.
$.ajax({JSON타입의 형식});
ajax 메서드가 받는 인자들에는....
$.ajax({
type: 요청 방식,
url : 요청할 URL,
dataType: 서버에서 응답해오는 데이터 형식,
success : function(){},성공할때 어떤 메서드를 수행할지
error: function(){} 에러가 있을 때 어떤 메서드를 수행할지
});
JSON타입의 형식은 Map객체와 유사하다!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비동기 처리</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type : "GET", // 요청 메서드
url : "main.do", // 요청할 URL
dataType : "text", // 서버에서 응답해오는 데이터의 형식
success : function(data){ // 콜백 함수 - 바로 바로 수행하는 것이 아니라 응답을 제대로 받아야 수행하는 함수
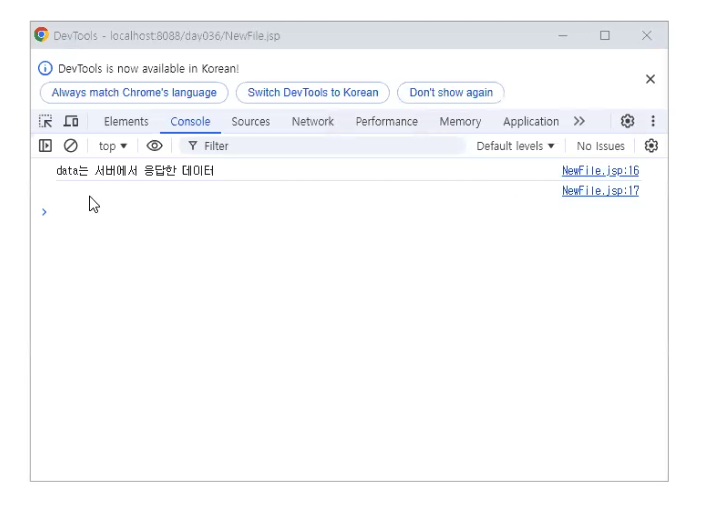
console.log("data는 서버에서 응답한 데이터");
console.log(data);
},
error : function(error){ // 실패 콜백함수
console.log("응답 실패...");
console.log(error); // 왜 실패했는지 원인을 error에 넣어서 보여줘
}
});
});
</script>
<button id="btn">좋아요</button>
<span id="fav">♡</span>
</body>
</html>


객체를 열어봐서 확인해보니
main.do 가 없어서 404 에러가 났다...
만들러 가보자...
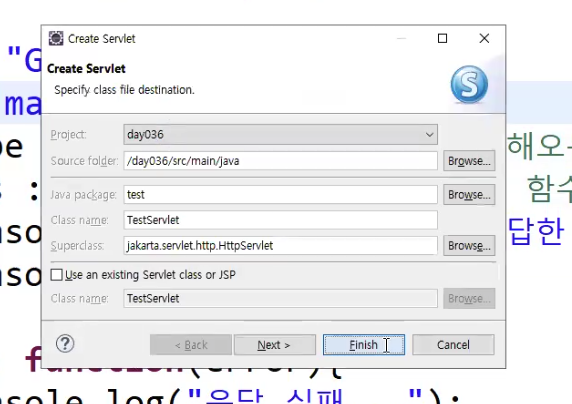
먼저 서블릿을 만들자

main.do 가 도착할 수 있는 환경을 조성했다.
package test;
import java.io.IOException;
import java.io.PrintWriter;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
// 모든 .do은 여기로 모여라~
@WebServlet("*.do")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private boolean flag=false; // DB에 저장된 데이터라는 뜻
/**
* @see HttpServlet#HttpServlet()
*/
public TestServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("GET 요청 도착");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("POST 요청 도착");
}
}

자 이제 데이터를 줘보자
어떻게 데이터를 줘야할까
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
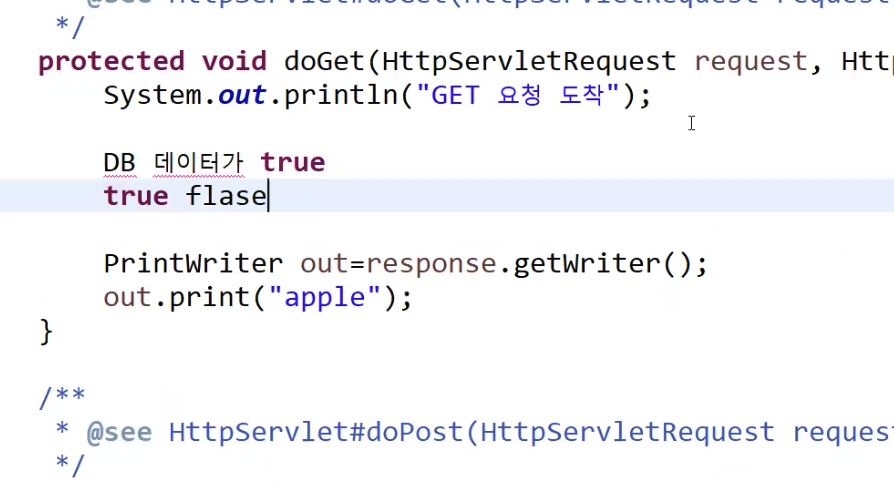
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("GET 요청 도착");
PrintWriter out=response.getWriter();
// 내가 화면에 글을 쓰고 싶다면 out이 필요하다
// 근데 내장객체에서 꺼내써야한다.
// 비동기 ajax에서 text타입을 요청하니까 text를 준다.
out.print("apple");
}
자 좀 더 가보자
내가 데이터 베이스에 무언가 가지고 있다.
근데 데이터 베이스 연결하면 오래 걸리니까 멤버 변수를 쓴다.
@WebServlet("*.do")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private boolean flag=false; // DB에 저장된 데이터라는 뜻 // 좋아요 데이터
/**
* @see HttpServlet#HttpServlet()
*/
public TestServlet() {
super();
// TODO Auto-generated constructor stub
}
요청을 하면 DB 데이터가 True가 되고 한번더 요청하면 false가 된다
on off on off on off.....
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("GET 요청 도착");
flag = !flag; // false <<--->> true
PrintWriter out=response.getWriter();
// 그리고 상태를 반환한다.
out.print(flag);
}
success : function(data){ // 콜백 함수
console.log("data는 서버에서 응답한 데이터");
console.log(data);
if(data == 'true'){
// 좋아요를 누른 행위
}
else{
// 좋아요를 취소한 행위
}
},
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비동기 처리</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$.ajax({
type : "GET", // 요청 메서드
url : "main.do", // 요청할 URL
dataType : "text", // 서버에서 응답해오는 데이터의 형식
success : function(data){ // 콜백 함수
console.log("data는 서버에서 응답한 데이터");
console.log(data);
if(data == 'true'){
// 좋아요를 누른 행위
$("#fav").text("♥");
}
else{
// 좋아요를 취소한 행위
$("#fav").text("♡");
}
},
error : function(error){
console.log("응답 실패...");
console.log(error);
}
});
});
});
</script>
<button id="btn">좋아요</button>
<span id="fav">♡</span>
</body>
</html>

'FrontEnd' 카테고리의 다른 글
| [웹 브라우저] Network panel 파헤치기 (0) | 2025.01.03 |
|---|---|
| 개발자 도구 - Application Panel (0) | 2024.12.30 |
| 웹에 최적화된 안내창 (1) | 2024.09.04 |
| 이미지(파일) 업로드 (0) | 2024.08.27 |
| 기본 예제로 알아보는 ajax 비동기 처리 - JSON 데이터 (0) | 2024.08.24 |




